Why Adobe embed the webservice component in flash AS2 versions and remove it from flash AS3 versions, and i guess they did this in order to promote flex or flash builder ;)
but after a deep research i found away that you can use the flex library in flash itself and connect to your web service as you can do by the end of this tutorial .
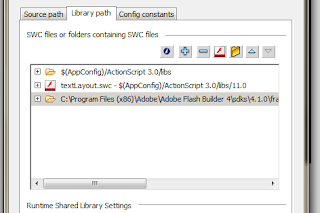
first of all you need to link to the flex webservices library from flash cs5 where you can find it in the below link :
C:\Program Files (x86)\Adobe\Adobe Flash Builder 4\sdks\4.1.0\frameworks\libs
you can download the library by follow the link in the end of this tutorial.
in this tuorial i will show you how you can create web service solution using .net 2008, so from the start page go and select create new project --> select asp.net wev service application.
then in the service1.asmx we will create a simple function that return a string value we need to read in flash cs5.
[WebMethod]
public string GetName()
{
return "Abed Allateef Qaisi";
}
then when you run your application you can find the link in the address bar as:
http://localhost:55166/Service1.asmx
now all we need is to call our web service function and trace the output .
in your flash document you need first to import web services namespaces :
import mx.rpc.soap.*;
import mx.rpc.events.*;
import mx.rpc.AbstractOperation;
then when you need to call the web service you need to initialize the object then load the WSDL call, after the event Load is trigger then you can call any method from this web service :
var uNameWebService:WebService;
var serviceOperation:AbstractOperation;
CallService_btn.addEventListener(MouseEvent.CLICK, InitWebService);
function InitWebService(event:MouseEvent):void
{
Result_txt.text = "INIT"
uNameWebService = new WebService();
uNameWebService.loadWSDL("http://localhost:55166/Service1.asmx?WSDL");
uNameWebService.addEventListener(LoadEvent.LOAD, BuildServiceRequest);
}
function BuildServiceRequest(evt:LoadEvent)
{
Result_txt.text = "START"
serviceOperation = uNameWebService.getOperation("GetName");
serviceOperation.addEventListener(FaultEvent.FAULT, DisplayError);
serviceOperation.addEventListener(ResultEvent.RESULT, DisplayResult);
serviceOperation.send();
}
function DisplayError(evt:FaultEvent)
{
trace("error");
}
function DisplayResult(evt:ResultEvent)
{
var UserName:String = evt.result as String;
Result_txt.text = UserName;
}
but after a deep research i found away that you can use the flex library in flash itself and connect to your web service as you can do by the end of this tutorial .
first of all you need to link to the flex webservices library from flash cs5 where you can find it in the below link :
C:\Program Files (x86)\Adobe\Adobe Flash Builder 4\sdks\4.1.0\frameworks\libs
you can download the library by follow the link in the end of this tutorial.
in this tuorial i will show you how you can create web service solution using .net 2008, so from the start page go and select create new project --> select asp.net wev service application.
then in the service1.asmx we will create a simple function that return a string value we need to read in flash cs5.
[WebMethod]
public string GetName()
{
return "Abed Allateef Qaisi";
}
then when you run your application you can find the link in the address bar as:
http://localhost:55166/Service1.asmx
now all we need is to call our web service function and trace the output .
in your flash document you need first to import web services namespaces :
import mx.rpc.soap.*;
import mx.rpc.events.*;
import mx.rpc.AbstractOperation;
then when you need to call the web service you need to initialize the object then load the WSDL call, after the event Load is trigger then you can call any method from this web service :
var uNameWebService:WebService;
var serviceOperation:AbstractOperation;
CallService_btn.addEventListener(MouseEvent.CLICK, InitWebService);
function InitWebService(event:MouseEvent):void
{
Result_txt.text = "INIT"
uNameWebService = new WebService();
uNameWebService.loadWSDL("http://localhost:55166/Service1.asmx?WSDL");
uNameWebService.addEventListener(LoadEvent.LOAD, BuildServiceRequest);
}
function BuildServiceRequest(evt:LoadEvent)
{
Result_txt.text = "START"
serviceOperation = uNameWebService.getOperation("GetName");
serviceOperation.addEventListener(FaultEvent.FAULT, DisplayError);
serviceOperation.addEventListener(ResultEvent.RESULT, DisplayResult);
serviceOperation.send();
}
function DisplayError(evt:FaultEvent)
{
trace("error");
}
function DisplayResult(evt:ResultEvent)
{
var UserName:String = evt.result as String;
Result_txt.text = UserName;
}





0 Comments